In diesem WordPress-Tutorial zeige ich dir Schritt für Schritt, wie du eine professionelle Website mit WordPress aufbaust.
Der Guide ist für Anfänger und setzt keine technischen Kenntnisse voraus.
Du lernst hier, wie du ohne Programmierer und Webdesigner eine Internetseite erstellen kannst – auf die du stolz sein wirst. 🙂
Gleichzeitig verrate ich dir meine besten Abkürzungen und Tipps, die ich in den letzten 25 Jahren mühsam durch nächtelanges Arbeiten am PC lernen musste …
Hier schon mal ein Überblick der wichtigsten Schritte:
WordPress-Tutorial Inhaltsverzeichnis
1. Webhosting-Anbieter wählen
Wähle einen Webhoster, auf dem du deine Website speichern kannst
Für die Installation von WordPress brauchst du 2 Dinge:
- Eine Domain (Website Adresse wie z. B.: HomepageAnleitung.de)
- Webhosting (der Server auf dem WordPress installiert wird.)
Die WordPress-Software ist kostenlos.
Aber eine Domain und Hosting kostet ein paar Euro im Monat.
Mit deiner eigenen Domain hat deine Website eine individuelle Internet-Adresse. Das wirkt professioneller – und kostet auch nicht alle Welt.
Wie finde ich den besten Hosting-Anbieter?
Hosting Anbieter gibt es ungefähr so viele wie Sand in der Wüste.
Als ich meine erste Website erstellte, habe ich tagelang nach dem besten und günstigsten Webhosting gesucht. Heute schätze ich meine Zeit wesentlich wertvoller ein als die paar Euro, die ich mit so einer ewigen Recherche sparen könnte.
Außerdem hat zu günstiges Webhosting immer einen Hacken. Entweder passt der Service nicht oder es sind irgendwo versteckte Kosten, die man erst später bemerkt.
Deine Zeit ist kostbar. Deshalb erspare ich dir jetzt einen langen Webhosting-Vergleich und empfehle dir den Anbieter, zu dem viele WordPress-Experten im deutschsprachigen Raum raten und den ich auch selbst für viele Websites verwende.
Meine Webhosting-Empfehlung: All-Inkl
All-Inkl hat das beste Preis-Leistungs-Verhältnis.
Sie haben ein professionelles Support Team, das du jederzeit via Telefon oder E-Mail erreichen kannst.
Die Leute vom Support sind gut ausgebildet und haben auch Ahnung von WordPress. Sie können dir bei den meisten Standard-Problemen helfen, die auftauchen könnten.
Das ist im Vergleich zu anderen Hosting-Anbietern keine Selbstverständlichkeit und wird dir viel Ärger ersparen!
Du bekommst durch gute Server-Performance eine schnelle Internetseite, die immer erreichbar ist.
Mit All-Inkl kannst du WordPress einfach installieren.
Und momentan kannst du sogar WordPress 3 Monate kostenlos testen.
Im nächsten Schritt zeige ich dir jetzt, wie du dich bei All-Inkl anmeldest und einen kostenlosen Account erstellst …
2. Bei All-Inkl anmelden
So kannst du mit All-Inkl WordPress kostenlos testen
Der Anbieter All-Inkl hat alles Wichtige, was du für das Hosting deiner WordPress-Webseite brauchst.
Und du kannst das Angebot 3 Monate völlig risikofrei testen.
Falls irgendetwas nicht passt, kannst du jederzeit später zu einem anderen Anbieter wechseln.
Im Folgenden zeige ich dir Schritt für Schritt, wie du dich bei All-Inkl anmeldest:
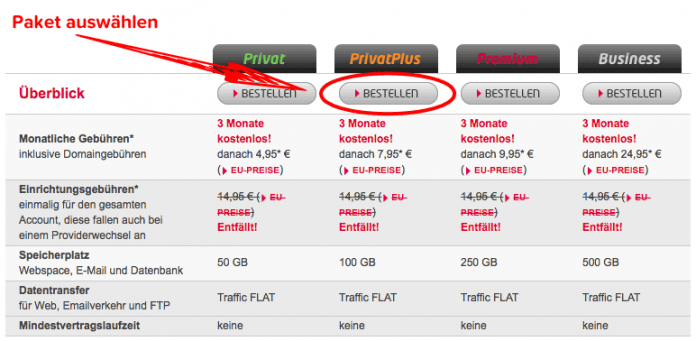
Schritt 1: All-Inkl besuchen und Hosting-Paket wählen
Besuche die Website von All-Inkl und wähle dort eines der Webhosting-Pakete.
Ich empfehle dir mindestens das PrivatPlus Paket.

Nur ab dem PrivatPlus Paket sind kostenlose SSL-Zertifikate inkludiert und diese benötigst du unbedingt.
SSL ist ein Sicherheitszertifikat und wenn du keines hast, erscheint bei modernen Browsern die Meldung, dass deine Website nicht sicher ist, weil die Daten nicht verschlüsselt übertragen werden.
Außerdem teilst du den Server beim PrivatPlus Paket mit nur halb so vielen anderen Kunden. Dadurch lädt deine Webseite schneller und das wirkt sich positiv auf deine Google-Rankings aus.
Schritt 2: Wähle deine Domain
Als Nächstes wählst du einen Domain-Namen für deine Website aus.

Oder bestelle deine Internetadresse erst später…
Du kannst aber auch später noch eine Domain in der Members Area bestellen.
Klicke dazu rechts neben dem Domainfeld auf WEITER OHNE DOMAIN.

Dann kannst du einen Hacken setzen bei “Der Bestellvorgang soll ohne die Auswahl einer Domain fortgesetzt werden”.
Klicke anschließend auf WEITER, um mit der Anmeldung fortzufahren.

So übernimmst du eine bestehende Webadresse:
Falls du bereits eine Domain hast, kannst du auch den Hacken bei “Die Domain existiert bereits…” setzen. So kannst du die Domain später zu All-Inkl transferieren.
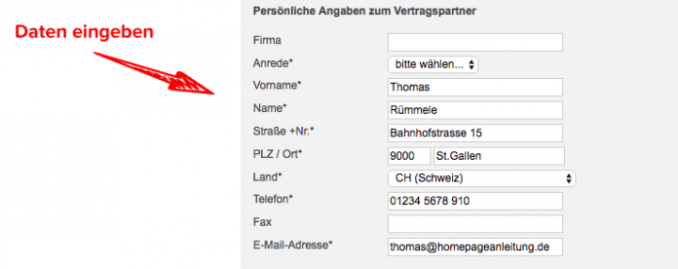
Schritt 3: Daten eingeben
Um das Webhosting zu bestellen, musst du jetzt deine persönlichen Daten eingeben.
All-Inkl will schließlich wissen mit wem sie es zu tun haben.
Wenn du eine Firma angibst, kannst du das Webhosting auch per Rechnung bezahlen.

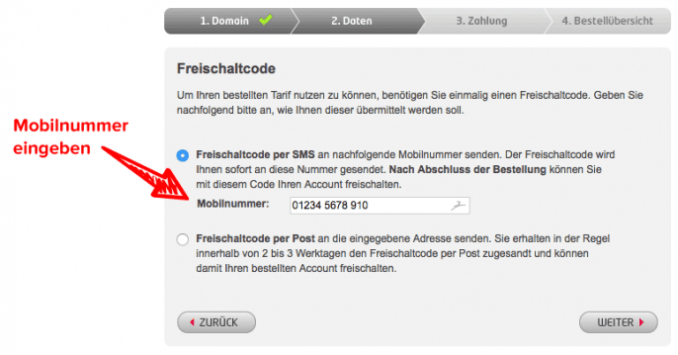
Schritt 4: Bestellung abschließen
Jetzt gibst du noch deine Handynummer an.
Auf diese Telefonnummer bekommst du später den Freischaltcode per SMS zugesendet.
Es wird dich aber mit Sicherheit kein Verkäufer von All-Inkl auf dieser Nummer anrufen, wie es leider bei anderen Webhosting-Anbietern vorkommt!

Dann musst du noch deine Kontodaten eingeben.
All-Inkl wird die Gebühr für dein Webhosting bequem von diesem Konto abbuchen.
Du hast bei All-Inkl keine Vertragsbindung.
Das heißt, du kannst dich jederzeit wieder abmelden und zu einem anderen Hoster wechseln.
Wenn du einen längeren Vertrag abschließt, bekommst du allerdings bis zu 20% Rabatt.
3. WordPress installieren
So installierst du WordPress – Schritt für Schritt
Ok, an diesem Punkt bist du bereits stolzer Besitzer von einer eigenen Domain und du hast Webhosting für das Speichern der Inhalte deiner Website.
Jetzt können wir richtig loslegen. 🙂
Als Erstes müssen wir WordPress installieren, damit du mit dem Aufbau deiner Internetseite beginnen kannst.
Schritt 1: Bei All-Inkl einloggen
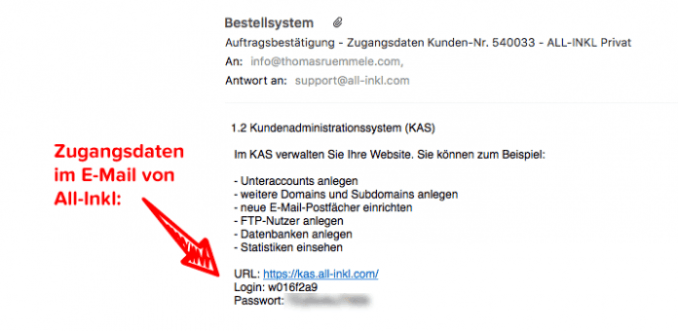
In dem E-Mail, das du von deinem Hosting-Anbieter bekommen hast, findest du die Zugangsdaten für das Administrations-Interface mit dem du WordPress installieren kannst.
Beim Webhoster All-Inkl findest du den Usernamen und das Passwort für den Login in der Bestätigungsmail unter KUNDENADMINISTRATIONSSYSTEM (KAS)
Unter https://kas.all-inkl.com kannst du dich mit diesem Benutzernamen und Passwort einloggen.

Schritt 2: WordPress installieren
Sobald du eingeloggt bist, klickst du in der linken Navigationsleiste auf den Punkt SOFTWARE INSTALLATION:

Dann kommst du zu einer Liste mit verschiedenen Software-Tools, die du mit wenigen Klicks installieren kannst.
Hier wählst du WORDPRESS aus und klickst dann auf WEITER.

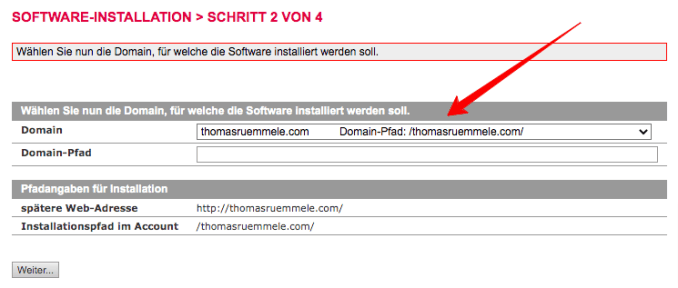
Schritt 3: Domain auswählen
Dann wählst du die Domain aus, auf der du deine neue WordPress-Website erstellen möchtest.

In der Navigationsleiste links kannst du auch jederzeit neue Domains oder Subdomains erstellen. Dann erscheinen sie automatisch in dieser Domain-Auswahl.
Subdomains sind Unter-Domains, wie beispielsweise: blog.homepageanleitung.de.
Solche Subdomains kannst du unendlich viele ohne zusätzliche Kosten erstellen.
Schritt 4: Datenbank erstellen
Im nächsten Schritt wird eine Datenbank erstellt. Hier kannst du alles so belassen wie es ist und einfach auf WEITER klicken.

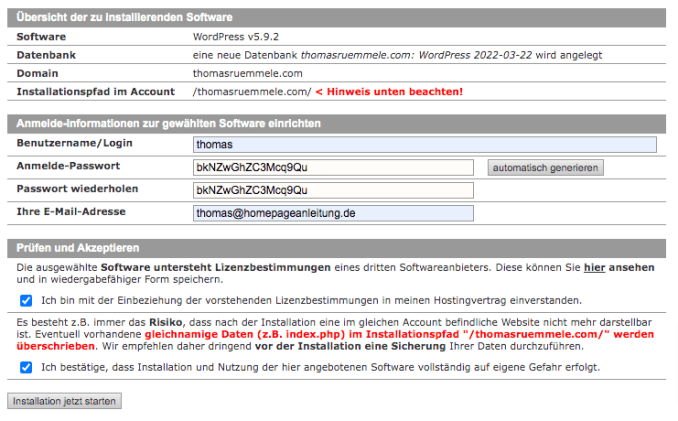
Schritt 5: WordPress-Installation starten
Zum Schluss gibst du noch einen Benutzernamen, eine E-Mail Adresse und ein Passwort für den WordPress-Login an.

Mit einem Klick auf den INSTALLATION JETZT STARTEN – Button wird WordPress dann automatisch installiert.
Damit hast du es geschafft! 💪
Jetzt können wir richtig mit dem Aufbau deiner Website beginnen.
WordPress manuell installieren
Falls dein Webhoster WordPress nicht automatisch installieren kann, ist das auch kein Problem.
Denn du kannst bei allen Webhostern auch einen FTP-Zugang einrichten und damit WordPress manuell auf deinen Webserver hochladen.
Anschließend kannst du WordPress mit der sogenannten 5-Minuten Installation einrichten.
In dem folgenden Artikel zeige ich dir Schritt für Schritt, wie du WordPress manuell installieren kannst.
4. Inhalte der Website bearbeiten
Wie du WordPress-Seiten bearbeiten und Inhalte einfügen kannst
Inzwischen haben wir bereits WordPress installiert.
Jetzt wird es anfangen, richtig Spaß zu machen! 😎
Im Folgenden erkläre ich dir die grundlegenden Funktionen von WordPress, die du für die Bedienung deiner WordPress-Website kennen solltest.
Der WordPress Admin-Bereich
Wenn du deine Internetadresse aufrufst, siehst du, das jetzt schon eine einfache Beispiel-Website installiert wurde. Diese nennt man auch das WordPress-Frontend. Das ist der öffentliche Teil deiner Website, der deinen Besuchern angezeigt wird.

Das Geniale an WordPress ist aber, dass es auch ein Backend gibt.
Das WordPress-Backend ist die Administrationsoberfläche von WordPress, zu der nur du Zugang hast.
In diesem Adminbereich kannst du Texte und Bilder einfügen und deine Internetseite gestalten, auch wenn du keine Programmierkenntnisse hast.
Denn WordPress erzeugt für dich den Programmiercode und die ganze Funktionalität der Webseite.
Wie logge ich mich in WordPress ein?
Hänge einfach /wp-admin an deine Domain an, auf der du WordPress installiert hast und du kommst direkt zum folgenden Login-Bereich.
Besuche also die Seite www.deineDomain.de/wp-admin

In diesem Login-Bereich gibst du dann den Usernamen und das Passwort ein, das du bei der Installation von WordPress ausgewählt hast.
Was, wenn ich das WordPress-Passwort vergessen habe?
Du findest die WordPress-Zugangsdaten in dem E-Mail von All-Inkl mit dem Betreff: “Zugangsdaten Ihrer WordPress Software”.
Oder klicke auf “PASSWORT VERGESSEN?” unter dem Login-Bereich von WordPress.
Dann wird dir ein E-Mail zugeschickt, mit der du dein Passwort zurücksetzen kannst.
Die WordPress-Startseite im Admin-Bereich (Dashboard)
Im folgenden Screenshot siehst du das WordPress-Dashboard, die Startseite des Admin-Bereichs von WP.

Das Dashboard gibt dir einen kurzen Überblick über deine WordPress-Website.
Am linken Bildschirmrand wird dir im gesamten Adminbereich von WordPress die Navigationsleiste angezeigt.
Hier kannst du die Inhalte deiner Internetseite einfügen, das Design und die Navigation ändern, WordPress-Plugins installieren und grundlegende Einstellungen setzen.
Wie das alles funktioniert, erkläre ich dir gleich im nächsten Abschnitt.
Aber davor zeige ich dir die absoluten Grundlagen über die Planung von erfolgreichen Webseiten.
Denn aus einiger Erfahrung weiß ich, dass die Website-Planung ein Schritt ist, den du auf keinen Fall überspringen solltest …
Grundlagen über die Planung deiner Website
Bitte glaub mir: Wenn du dir anfangs ein wenig Zeit für die Website Planung nimmst, wirst du dir richtig viel Aufwand und Mühe ersparen.
Schnapp dir am besten Stift und Papier. Und beantworte zumindest die folgenden Fragen:
- Was will ich mit der Webseite erreichen? (Website Ziele)
- Wen will ich mit der Homepage ansprechen? (Zielgruppe)
- Welche Punkte kommen in die Menüleiste? (Struktur & Navigation)
- Welche Inhalte will ich veröffentlichen? (Inhaltsplanung)
Wenn du mehr über die Planung von erfolgreichen Webseiten lernen willst, dann wirf einen Blick auf meine Checkliste zur Website-Planung.
Seiten erstellen und Texte einfügen
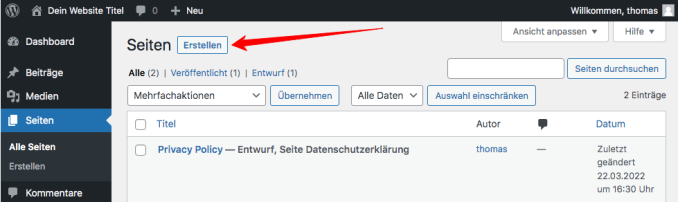
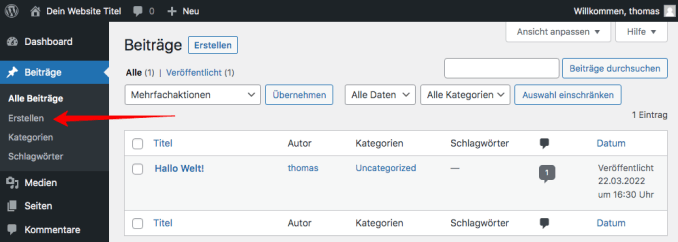
Mit einem Klick auf SEITEN in der linken Leiste des Admin-Bereichs werden dir alle Seiten angezeigt, die es auf deiner Webseite momentan gibt.
Klicke auf ERSTELLEN, um neue Seiten hinzuzufügen.

Der Gutenberg-Editor
Bei der aktuellen Version von WordPress ist der Gutenberg-Editor automatisch installiert.
Damit kannst du Texte relativ einfach formatieren.
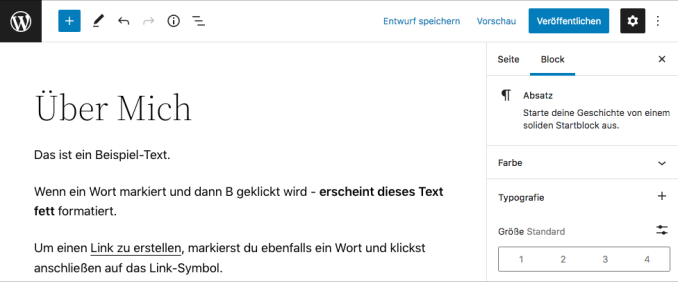
So sieht eine Seite im Gutenberg-Editor aus:

Gib deiner Seite einen Titel, beispielsweise „Über mich“.
Darunter gibst du dann den Text der Seite ein.
Du kannst deine Texte ganz einfach formatieren.
Wenn du ein Wort markierst und dann das Symbol B über dem Text klickst, erscheint dieser Text fett.
Um einen Link zu erstellen, markierst du ebenfalls einige Worte und klickst dann auf das Link-Symbol.

Wie füge ich Bilder in eine Seite ein?
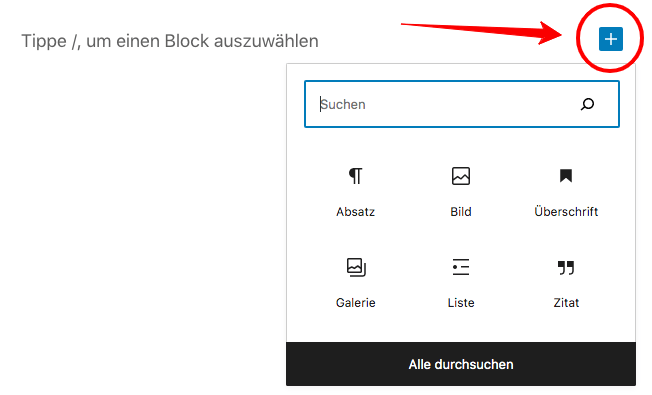
Im Gutenberg-Editor werden neue Bilder mit Blöcken hinzugefügt.
Klicke zuerst auf das PLUS Symbol unter dem Text:

Danach werden verschiedene Blöcke angezeigt, die du hinzufügen kannst.
Wähle den Block BILD und klicke anschließend auf HOCHLADEN.
Dann suchst du das gewünschte Bild von deinem Computer aus und es wird automatisch auf deiner Website gespeichert.
Unter MEDIATHEK werden die Bilder angezeigt, die du bereits früher auf deine WordPress-Website hochgeladen hast.

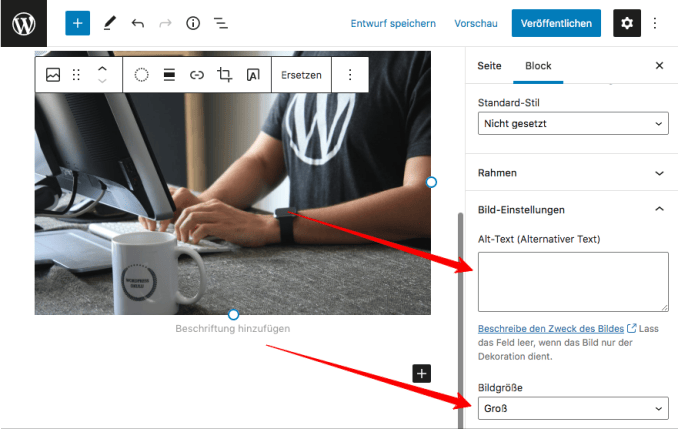
Bild-Einstellungen festlegen
Wenn du ein Element im Text markierst – wie beispielsweise ein Bild, werden immer rechts neben dem Text Einstellungen angezeigt, die du ändern kannst.

Bei Bildern kannst du die Bildgröße auswählen.
Und auch den alternativen Text (Alt-Text) des Bildes festlegen. Dieser Text ist vor allem für Sehbehinderte und für Suchmaschinen wichtig, damit sie die Bedeutung des Bildes erfassen können.
Seiten veröffentlichen
Wenn du den Inhalt einer Seite erstellt hast, klickst du oben rechts auf den VERÖFFENTLICHEN oder AKTUALISIEREN Button – und schon werden deine Änderungen gespeichert.

Wenn du nicht willst, dass der Inhalt der Seite bereits öffentlich sichtbar sein soll, dann klicke stattdessen auf ENTWURF SPEICHERN.
Seiten zur Navigation hinzufügen
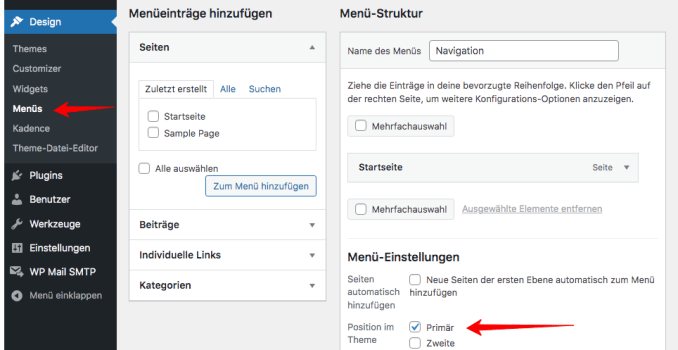
Die Links des Navigationsmenüs veränderst du unter DESIGN -> MENÜS.
Gib einen Namen für das Menü ein und klicke auf MENÜ ERSTELLEN.
Dann kannst du Seiten zum Menü hinzufügen und auswählen, an welcher Position des WordPress-Themes das Navigationsmenü erscheinen soll.

Findest du das WordPress Navigationsmenü nicht?
Seit WordPress 5.9 wurde die Navigation auf Blöcke mit Gutenberg umgestellt. Deshalb wird bei einigen WordPress-Themes unter DESIGN kein Menü angezeigt.
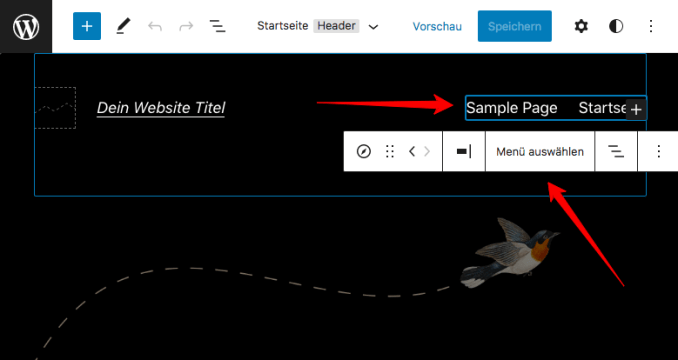
In diesem Fall musst du auf DESIGN > EDITOR klicken.
Dann öffnet sich das “Header-Template” im Gutenberg-Editor.

Hier kannst du jetzt das Design der Kopfzeile deiner Website anpassen.
Wenn du das Menü anklickst, kannst du unter MENÜ AUSWÄHLEN auch ein anderes Navigationsmenü einstellen oder den Inhalt des Menüs unter MENÜS VERWALTEN verändern.
Beiträge erstellen und ändern
Wenn du einen Blog auf deiner Website einbauen willst, wirst du als nächstes einen neuen Blogbeitrag erstellen wollen.
Dazu klickst du im linken Menü auf BEITRÄGE > ERSTELLEN.

Die Inhalte kannst du gleich wie bei den SEITEN editieren.
Aber für Beiträge gibt es noch einige weitere Funktionen.
Unter anderem kannst du Beiträgen zu Kategorien zuordnen, indem du für die gewünschte Kategorie einen Haken setzt.
Was sind Beiträge?
Beiträge sind Artikel in deinem Blog.
Auf deiner Blog-Seite werden die einzelnen Beiträge nacheinander angezeigt und mit Datum markiert.
Ein Blog ist also so etwas wie ein Tagebuch. Wobei du diese Blog-Funktion natürlich auf viele verschiedene Arten verwenden kannst.
Dieser Beitrag hier ist auch ein Blogartikel.
Im Gegensatz dazu sind Seiten bei WordPress statische Seiten.
Eine Seite kann z.B. deine Startseite sein, deine Über-Mich-Seite oder deine Kontakt-Seite.
5. WordPress-Webseite einrichten
So kannst du WordPress einstellen und optimieren
In diesem Abschnitt zeige ich dir jetzt, wie du WordPress konfigurieren kannst und wo du die wichtigsten Einstellungen findest.
WordPress-Startseite festlegen
Standardmäßig werden auf der Startseite deiner Website deine Blogbeiträge angezeigt.
Du kannst aber auch eine statische Seite, die du erstellt hast, als Startseite festlegen.
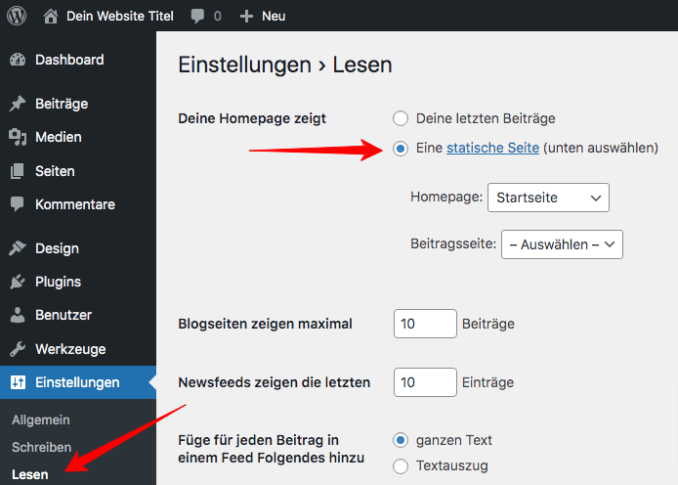
Klicke dazu auf EINSTELLUNGEN -> LESEN.
Wähle die Option „eine statische Seite“ aus.
Dann kannst du bei „Homepage“ die Startseite festlegen:

Seitentitel und Untertitel ändern
Unter EINSTELLUNGEN -> ALLGEMEIN änderst du den Titel und den Untertitel deiner Webseite.
Der Titel ist der Name der Website und der Untertitel ist quasi dein Slogan. Dieser Untertitel erklärt in kurzen Worten, worum es bei deiner Website geht.

Kommentare deaktivieren
Willst du lieber nicht, dass Besucher unter den Beiträgen und Seiten Kommentare hinterlassen können?
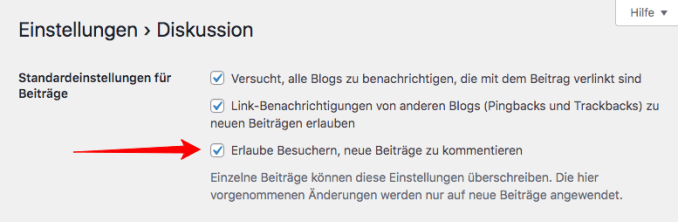
Um diese Funktion für die ganze Website zu deaktivieren, klickst du auf EINSTELLUNGEN > DISKUSSION.
Dort kannst du dann die Kommentar-Funktion ein- oder ausschalten.

Diese Einstellung kann auch für jeden Beitrag individuell geändert werden.
Blog Seitenleiste anpassen (Widgets)
Manche WP-Themes haben links oder rechts eine Seitenleiste.
Unter DESIGN ->WIDGETS kannst du anpassen, welche Informationen in der Seitenleiste erscheinen.
Seit WordPress 5.8 kann der Inhalt der Widgets im Gutenberg Editor verändert werden.

Wie kann ich Widgets entfernen?
In der Standard-Installation von WordPress sind bereits einige Widgets eingefügt.
Um sie zu entfernen, klickst du sie einfach an.
Dann klickst du auf das GRUPPE AUSWÄHLEN – Symbol. (die zwei sich überschneidenden Rechtecke)
Anschließend drückst du entfernen auf deiner Tastatur, um das Widget zu löschen.
Wenn du neue Inhalte in der Seitenleiste hinzufügen willst, klickst du rechts unten auf das + Symbol.
6. WordPress mit Plugins erweitern
Erweitere die Funktion von WordPress mit Zusatz-Plugins
WordPress-Plugins sind so ähnlich wie die Apps auf dem Smartphone.
Mit ihnen kannst du deine WordPress-Website um unzählige Funktionen erweitern. Und sie lassen sich je nach Bedarf installieren oder auch wieder löschen.
Mit WP-Plugins kannst du beispielsweise ein Kontaktformular in deine Webseite einfügen.
Aber es gibt auch Plugins für Bildergalerien, Newsletter Eintragungsformulare, Suchmaschinenoptimierung und alle anderen möglichen Funktionen.
Das solltest du bei WordPress-Plugins beachten
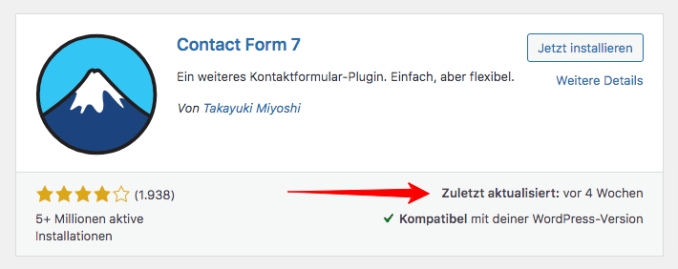
Es ist sehr wichtig, dass du nur Plugins von seriösen Entwicklern installierst, die auch regelmäßig aktualisiert werden.

Denn schlecht programmierte Plugins sind oft ein Sicherheitsrisiko. Und nur mit regelmäßigen Updates können eventuell auftretende Sicherheitslücken geschlossen werden.
Bitte lösche außerdem die Plugins, die du nicht wirklich benötigst. Denn zu viele Plugins wirken sich negativ auf die Performance deiner Website aus.
Ich zeige dir gleich einige empfehlenswerte kostenlose WordPress-Plugins, die ich auch selbst verwende.
Zuerst erkläre ich dir aber, wie du WordPress-Plugins installierst:
WordPress-Plugins installieren
Die Installation von Plugins ist genauso einfach, wie die Installation von Themes.
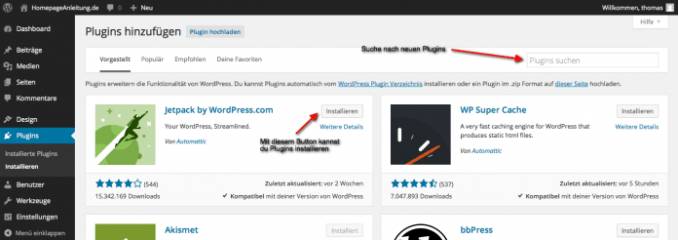
Klicke auf PLUGINS -> INSTALLIEREN.
Dann gibst du bei “Plugins suchen” den Namen des Plugins ein.
Anschließend klickst du auf den INSTALLIEREN Button. Dann wird das Plugin heruntergeladen und automatisch installiert.
Jetzt musst du nur noch auf AKTIVIEREN klicken und schon kannst du das Plugin nutzen.

Die besten kostenlosen WordPress Plugins
Um dir Zeit für die Recherche zu sparen habe ich hier eine Liste mit gratis Plugins zusammengestellt, die ich selbst verwende und auch dir empfehlen kann:
Contact form 7 – Kontaktformular-Plugin: Damit kannst du mit wenigen Klicks Kontaktformulare auf deiner Website einfügen. Das bietet sich beispielsweise für deine Kontakt-Seite an.
Wenn jemand das Formular auf deiner Website ausfüllt, bekommst du dann automatisch eine E-Mail mit der Nachricht.

Rank Math – SEO-Plugin: Dieses Plugin hilft dir mit Tipps und vielen Einstellungsmöglichkeiten bei der Suchmaschinenoptimierung deiner Internetseite. Beispielsweise kannst du damit den Titel und die Beschreibung einer Seite ändern, die später in der Google-Suche für deine Website angezeigt wird.
Dieses SEO-Plugin ist nicht so bekannt wie YOAST SEO. Doch es bietet schon in der kostenlosen Version mehr Funktionen und ist wegen der einfachen Bedienung besonders für SEO-Anfänger geeignet.

Real Cookie Banner – DSGVO-Plugin: Mit diesem Cookie-Plugin kannst du Cookies-Banner auf deiner Website einbinden.
Das ist laut den neuen Datenschutzgesetzen der DSGVO notwendig, wenn du beispielsweise Google Analytics zum Tracken deiner Besucher verwendest.

Weitere Plugin Empfehlungen und was du bei der Auswahl unbedingt beachten musst, zeige ich dir im Artikel über die besten WordPress-Plugins.
WordPress absichern und vor Hackern schützen
WordPress-Sicherheit ist ein Thema, das du auf keinen Fall vernachlässigen solltest.
Denn weil WordPress das beliebteste Content-Management-System ist, wird es leider auch oft Ziel von Spam-Robotern.
Deshalb ist es vor allem wichtig, dass du alle WordPress-Plugins regelmäßig aktualisierst.
Außerdem empfehle ich dir automatische Backups einzurichten. Denn falls mal etwas passiert, kannst du damit alles wie von Zauberhand rückgängig machen. Und dann wirst du enorm dankbar dafür sein.
Mehr Tipps und Informationen dazu kannst du im Artikel über WordPress-Sicherheit nachlesen.
7. Website designen mit WP-Themes
Wie du ohne Programmierkenntnisse schöne Layouts gestalten kannst
Mit dem Content-Management-System WordPress kannst du auch eine schöne Website designen, wenn du kein Grafikdesigner oder Programmierer bist.
Möglich wird das mit integrierten Designvorlagen – die auch WordPress-Themes genannt werden.
Webdesign mit WordPress-Themes
WordPress-Themes kannst du mit wenigen Klicks ganz einfach installieren und anpassen.
Vor allem kostenpflichtige Premium-Themes sind meiner Meinung nach der Schlüssel für eine professionelle Website, wenn du Einsteiger bist und noch nicht oft eine Internetseite erstellt hast.
Denn sie ermöglichen es, dass du mit einer optimierten Vorlage startest. Und diese dann nur noch anpassen musst.
Im Folgenden erkläre ich, wie du kostenlose Themes aus dem WordPress-Dashboard installieren kannst.
WordPress-Theme installieren
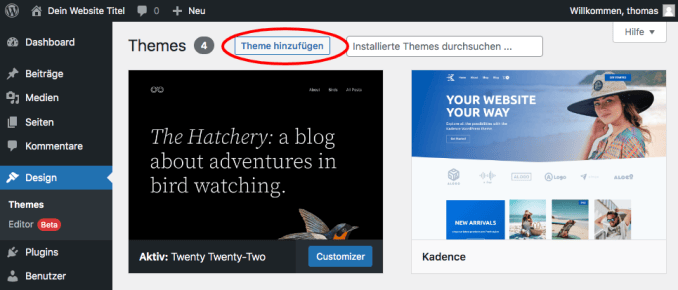
Klicke in der linken Spalte des WordPress Dashboards auf DESIGN -> THEMES.
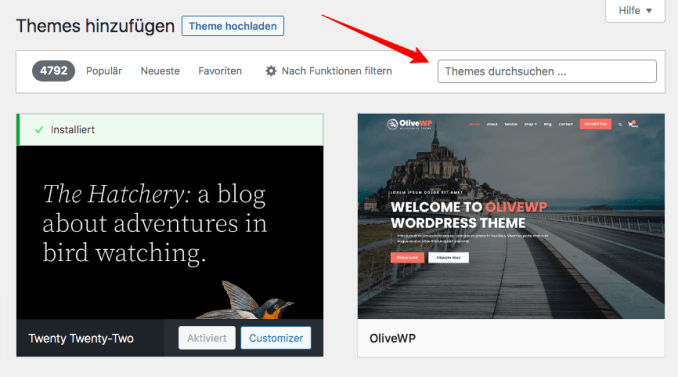
Mit einem Klick auf den THEME HINZUFÜGEN Button wirst du auf die Seite weitergeleitet, auf der du nach neuen kostenlosen Themes suchen kannst.

In der folgenden Leiste kannst du entweder mit Stichworten nach Themes suchen …
… oder du klickst auf NACH FUNKTIONEN FILTERN und kannst damit die Anzeige auf Themes eingrenzen, die bestimmte Funktionen haben, welche du für deine Website gerne hättest.

Meine kostenloses WP-Theme Empfehlung
Ich empfehle dir für den Anfang das kostenlose WordPress-Theme Kadence.
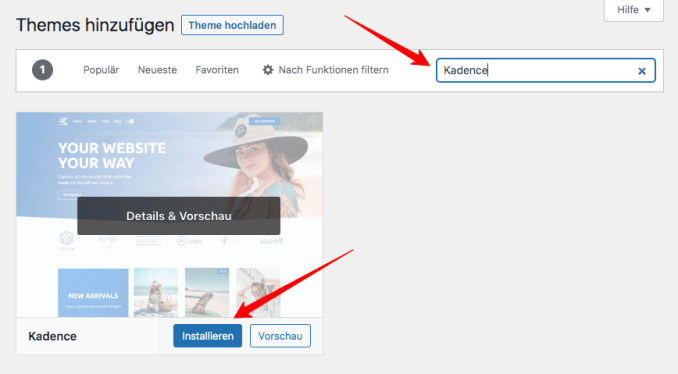
Um dieses Theme zu installieren, gibst du bei THEMES DURCHSUCHEN – “Kadence” ein.

Mit einem Klick auf den INSTALLIEREN Button wird dein neues WordPress-Theme dann installiert.
Klicke anschließend auf AKTIVIEREN.
Und schon erscheint deine Homepage in dem neuen Layout, ohne dass deine Texte und Einstellungen verändert werden.
Starter-Templates installieren
Das Geniale bei Kadence ist, das du damit komplette Website-Vorlagen mit nur einem Klick installieren kannst.
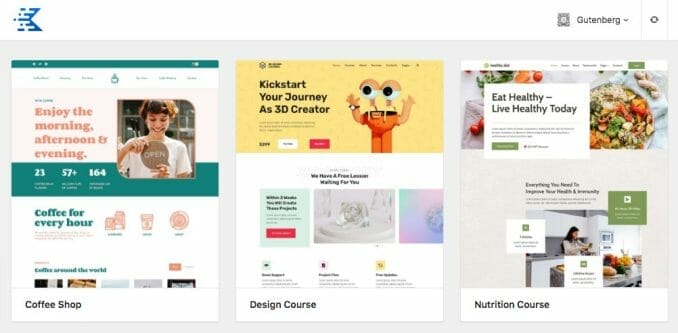
Nach der Installation von Kadence klickst du dazu auf DESIGN -> KADENCE -> STARTER TEMPLATES.
Dann werden dir jede Menge Website-Templates angezeigt:

Wenn du eine der Design-Vorlagen anklickst, wird eine Vorschau geöffnet mit der du das Starter-Template ausprobieren kannst.
In der linken Leiste kannst du schon mal die Farben und Schriftarten ändern. Hier wird auch angezeigt, was für WordPress-Plugins dieses Starter-Template benötigt.
Unten in der linken Leiste kannst du dann auswählen, ob du nur eine einzelne Seite des Layouts importieren willst. – Klicke dazu auf SINGLE PAGE.
Oder du klickst auf FULL SITE. – Dann wird die komplette Website-Vorlage importiert.

Aber Achtung!
Beim vollständigen Import eines Starter-Templates werden viele WordPress-Einstellungen und die Navigationsmenüs überschrieben.
Du solltest es deshalb nur bei neuen WordPress-Webseiten machen, die noch nicht angepasst wurden.
Theme anpassen mit dem Customizer
Mit dem Design Customizer kannst du die Farben, Schriften und das Layout deines WP-Themes anpassen.
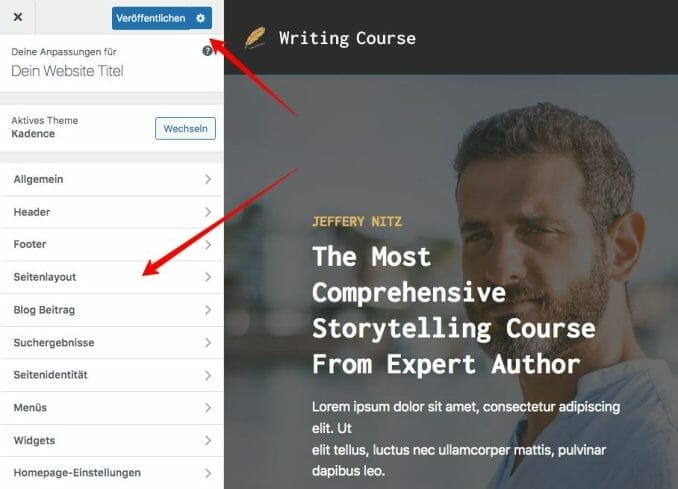
Dazu klickst du einfach auf DESIGN > CUSTOMIZER
Dann öffnet sich die folgende Seite. In der linken Spalte kannst du die verschiedenen Einstellungsmöglichkeiten auswählen.

Was für Layout-Optionen es gibt hängt von dem WordPress-Theme ab, das du verwendest.
Wenn du fertig bist, klicke oben links auf den VERÖFFENTLICHEN Button, um die Änderungen zu speichern.
Die besten kostenlosen WordPress-Themes
Ich empfehle dir für den Anfang die kostenlosen WordPress-Themes: Kadence, GeneratePress, Astra, und OceanWP.
Das sind wirklich gute Templates, die sauber programmiert sind, richtig schnell laden und sehr einfach zu bedienen sind.
Diese Themes sind kostenlos. Aber die Anbieter bieten jeweils auch eine kostenpflichtige Version mit zusätzlichen Funktionen an.
Wenn du dir enorm viel Zeit und Nerven beim Erstellen deiner Website sparen willst, dann gibt es noch etwas anderes, das dir den Aufbau von schönen Webseiten unglaublich erleichtert.
Mehr dazu verrate ich dir im nächsten Abschnitt…
Die geniale Abkürzung zu einer schönen Website
Als ich vor 20 Jahren angefangen habe Webseiten zu erstellen, musste ich noch programmieren lernen.
Dann ist WordPress gekommen und hat das Erstellen einer Website schneller und einfacher gemacht als jemals zuvor.
Doch gerade schöne Layouts zu erstellen war auch mit WordPress lange noch sehr schwierig, wenn man nicht CSS programmieren kann …
Zumindest war es das, bis Premium-Themes mit visuellen Pagebuildern das Webdesign revolutioniert haben.
Noch Einfacher zu schönen Layouts mit dem Divi Theme
Das Divi Theme hat einen solchen visuellen Editor integriert.
Damit können sämtliche Designelemente der Website Live direkt auf der Webseite verändert werden.
Um etwas auf der Website zu ändern, klickt man das Element einfach an und beginnt zu tippen.
Und man sieht sofort, wie es später auf der Website aussehen wird:

Mit dem Divi Theme erspart man sich eine Menge Zeit und vor allem auch Nerven…
Vor allem Einsteiger ermöglicht das Divi Theme Anpassungen vorzunehmen, die vorher nicht ohne die Beauftragung eines Programmierers möglich gewesen wären.
Und es sind bei diesem Theme momentan fast 700 Designvorlagen integriert.
Das Divi Theme ist zwar nicht kostenlos erhältlich, aber es ist definitiv das WordPress-Theme mit dem besten Preis-Leistungs-Verhältnis. Denn du kannst es schon ab einem Preis von 89 Dollar für unendliche viele Webseiten verwenden.
Lies am besten den Divi Theme Testbericht, um zu erfahren, ob das Divi Theme das Richtige für dich ist.
Gratis WordPress Handbuch ( PDF)
Noch mehr Tipps und Informationen über das Erstellen einer professionellen Website mit WordPress, bekommst du in meinem Gratis WordPress Handbuch.
Damit kannst du dir dieses WordPress Tutorial als PDF downloaden.
FAQ
Häufige Fragen rund um das Website erstellen mit WordPress
Hier findest du Antworten zu den häufigsten Fragen rund um den Aufbau einer Website mit WordPress: