Haltet das Divi WordPress Theme was es verspricht?
Genau das will ich mit diesem Divi Testbericht beantworten.
Ich erkläre dir hier die Vorteile und die Nachteile des Divi WordPress Themes.
Und du wirst erfahren, ob das Divi Theme das richtige für deine Zwecke ist oder nicht…
Los geht’s!
Der visuelle Editor von Divi
Ein integrierter Homepagebaukasten für WordPress
Mit dem visuellen Editor können sämtliche Designelemente der Website Live direkt auf der Website verändert werden.
Um eine Überschrift zu ändern oder einen Textabschnitt zu ergänzen klickt man diesen einfach an und beginnt zu tippen.
Wenn man die Schriftart oder Größe und Ähnliches ändern will, muss man nur den Text markieren und es erscheint sofort eine Auswahlbox mit allen Anpassungsmöglichkeiten.
Und das Beste daran ist eben, dass man die Änderungen immer sofort so sieht, wie sie später auf der Website aussehen werden.
Dadurch erspart man sich eine Menge Zeit. Und vor allem Einsteiger, die nicht programmieren können, ermöglicht dies Anpassungen vorzunehmen, die vorher nicht ohne die Beauftragung eines Programmierers möglich gewesen wären.

Neue Inhalte und Module hinzufügen
Auch neue Zeilen und Designmodule lassen sich mit wenigen Klicks hinzufügen und vollständig anpassen.
Zu diesen Modulen gehören Bildergalerien, Kontaktformulare, Überschriften, Textelemente und viele andere Designelemente, die man auf jeder Art von Website benötigt.
Insgesamt stehen 36 dieser Module zur Auswahl.
Dazu gehört auch ein Modul zum Einbinden von Blogartikeln oder ein Onlineshop Modul, mit dem sich die neusten Produkte des Onlineshop Plugins Woocommerce einbinden lassen.

Divi Theme testen Rabatt Gutschein
Import von Seitenvorlagen
Statt bei jeder Seite von null anfangen zu müssen, kann man auch die verschiedensten Seitenvorlagen aus einer Bibliothek importieren.
In der Bibliothek finden sich Seitenvorlagen für Unternehmenswebsites, verschiedene Varianten von Portfolio Seiten für Kreative, Vorlagen für verschiedene Blogs und auch Vorlagen für Landingpages, Onlineshops, Verkaufsseiten und vieles weitere.
Abstände zwischen Objekten anpassen
Auch die Höhen und Breiten von den verschiedenen Designelementen können ganz einfach und besonders schnell angepasst werden.
Und zwar durch einen einfachen Klick und ein Verschieben mit der Maus.
Diese Funktion mag einem Laien vielleicht nicht besonders vorkommen.
Aus der Praxis weiß ich aber, dass gerade diese Kleinigkeiten, wie der Abstand zwischen den Elementen, darüber entscheiden, ob eine Website visuell rund und damit schön aussieht oder eben nicht.
So eine Funktion kann die Arbeit eines Webdesigners also ungemein erleichtern. Und sie ermöglicht es auch einem Einsteiger selbst ein Webdesigner zu werden, der stimmige Designkompositionen entwirft.

Responsive Website Funktionen
Optimierung der Website für mobile Endgeräte
Heute sind mehr Menschen im Internet mit Handys oder Tablets unterwegs, als mit normalen Desktop Computern.
Zusätzlich hat auch Google kommuniziert, dass sie Webseiten besser bewerten, die auch auf mobilen Endgeräten optimal dargestellt werden.
Die Optimierung der eigenen Website für Smartphones und Tablets ist also nicht mehr nur ein Soll, sondern zu einem Muss geworden.

Mit Divi 3 kannst du mit einem Klick die Darstellung auf einem Smartphone oder Tablet simulieren und dann auch gleich live die Schriftgrößen und weitere Einstellungen für diese Smartphone Ansicht anpassen.
Das flexible Interface von Divi 3
Zusätzlich zu all dem ist das Interface des visuellen Editors von Divi extrem flexibel.
Man hat viele Möglichkeiten, um es genau so zu positionieren, wie man es am liebsten hat.
Die Größe lässt sich einfach anpassen und es kann auch links oder rechts auf der Seite verankert werden.
Dadurch hat man einen freien Blick auf das Design der Website, das man gerade erstellt und kann sich umso besser auf seine Arbeit konzentrieren.

Änderungen automatisch rückgängig machen
Mit dem Divi Theme lassen sich mit einem Klick auch Änderungen rückgängig machen oder wieder herstellen.
Wenn dir eine deiner Anpassungen nicht gefällt, reicht ein Klick auf den Rückgängig Button, um die ursprüngliche Version wiederherzustellen.
Gleichzeitig gibt es ein Menü, das den Änderungsverlauf der Website anzeigt.
Damit kannst du ältere Revisionen wiederherstellen und zwischen den verschiedenen Versionen deiner Seite hin und zurück springen.
Diese Features waren bisher nur bei Programmen wie Adobe Photoshop oder Dreamweaver integriert.
Und wenn ich bedenke, wie ich vor 15 Jahren Webseiten erstellt habe, bin ich wirklich gespannt, was die Webdesign Zukunft noch so alles bringen wird!
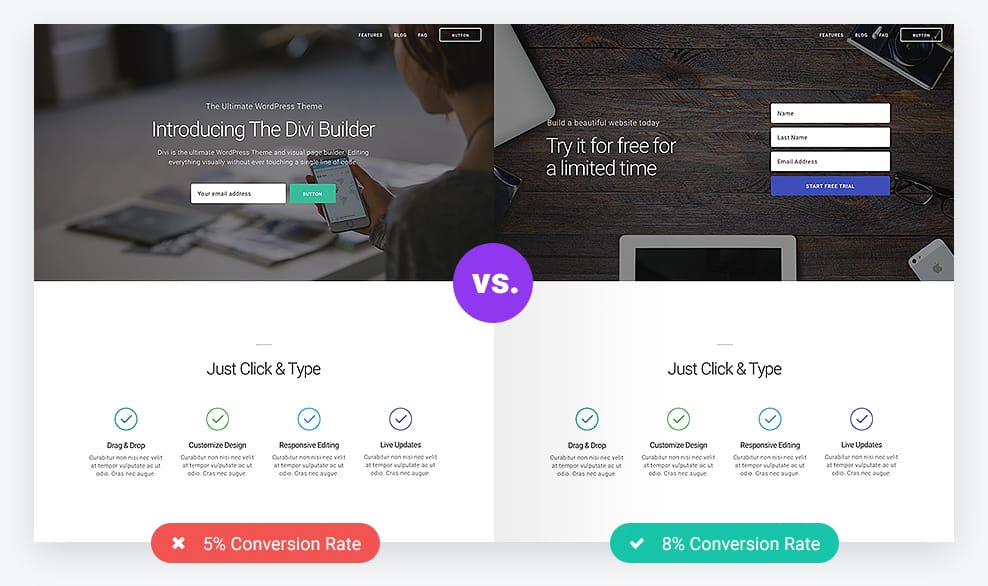
Website Optimierung mit A/B Tests
Die nächste bemerkenswerte Funktion, die das Divi Theme ebenfalls mitbringt, erleichtert dir die Optimierung der Conversionsrates deiner Webseiten.
Deine Conversionrate ist die Prozentzahl jener Besucher deiner Webseite, die du von Besuchern in Kunden verwandeln (konvertieren) kannst.

Eine Conversion (Konvertierung) kann der Kauf eines Produktes sein, aber auch die Eintragung eines Besuchers in deinen Newsletter oder wenn jemand dein Kontaktformular ausfüllt.
Logischerweise möchtest du die Prozentzahl der Besucher die deine Ziele erreichen so weit wie möglich nach oben optimieren.
Und das Divi Theme hilft dir dabei mit sogenannten A/B Tests.
Mit A/B Tests kannst du für jede Seite Ziele festlegen und dann einzelne Elemente deiner Seite, wie beispielsweise eine Überschrift verändern.
Dann wird automatisch jedem Besucher eine der verschiedenen Varianten deiner Seite angezeigt und das Divi Theme zeichnet die Conversionrate jeder Seite auf.
Und wenn genug Besucher auf deiner Website waren und damit die Daten sozusagen statistisch relevant sind, wird automatisch zukünftig immer jene Version der Seite verwendet, die am meisten Besucher konvertiert hat.
Bisher mussten für das A/B Testing andere kostenpflichtige Premium Plugins verwendet werden. Das Divi Theme hat diese Funktion bereits integriert.
Preise und Lizenzen vom Divi Theme
Du kannst das Divi Theme immer für unendlich viele Webseiten verwenden, ohne das du mehr bezahlen musst.
Es sind auch immer alle Plugins von Elegant Themes inkludiert. Dazu gehört ein Plugin für die Einbindung von Newsletter Eintragungsformularen und ein Plugin für die Integration von Social Share Buttons…
Und mit Divi bekommst du auch immer Zugriff auf 696 Designvorlagen, die mit nur einem Klick installiert werden können.
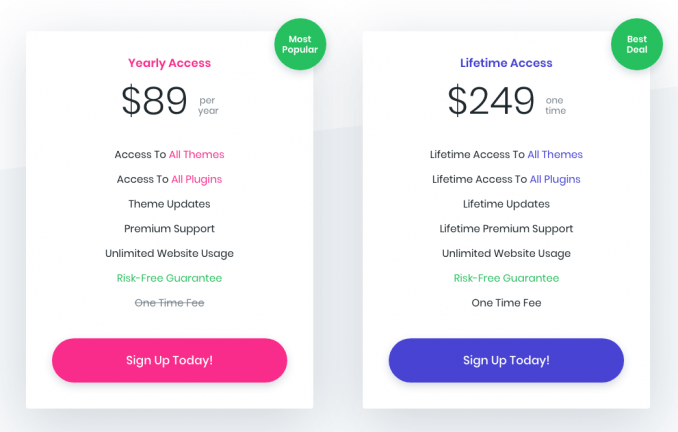
Aber es gibt 2 verschiedene Lizenzen.
Du kannst Divi entweder jährlich für 89 Dollar kaufen.
Oder du bezahlst 249 Dollar und bekommst lebenslang Zugriff auf Updates und Support.
Wenn du Fragen hast oder wenn Probleme auftauchen, kannst du also jederzeit per E-Mail um Hilfe bitten und ein Experte erklärt dir Schritt für Schritt, was du machen musst.
Ich finde, dass Divi Paket ist mit Sicherheit das WordPress Theme mit dem besten Preis / Leistungsverhältnis…

Spezielle Rabatt Aktion für begrenzte Zeit
Momentan bekommst du das Divi Theme zu einem reduzierten Preis. Aber diese Angebot ist zeitlich begrenzt.
Durch die Geld-zurück-Garantie kannst du das Divi Theme testen und innerhalb von 30 Tagen trotzdem ohne Angabe von Gründen dein Geld zurück bekommen. Du musst dazu nur eine E-Mail an Elegant Themes schreiben.
Also probier es einfach und und überzeuge dich selbst…
Fazit und Zusammenfassung
Fest steht, dass das Divi Theme eine enorme Vielzahl von Funktionen mitbringt.
Und es können auch über 650 Designvorlagen mit wenigen Klicks importiert werden.
Dadurch können auch Anfänger, die nicht programmieren können sehr schnell schöne Webseiten erstellen, ohne einen Webdesigner engagieren zu müssen.
Für den momentanen Preis von 89 $ bekommt man meiner Meinung nach deutlich mehr für sein Geld, als bei allen anderen Theme Anbietern.
Was haltest du vom neuen Divi Theme?
Bist du ebenso begeistert oder gibt es etwas das du kritisch siehst?
Ich würde mich sehr über deinen Kommentar freuen.
Aber natürlich beantworte ich auch gerne alle Fragen, die unbeantwortet blieben.
